
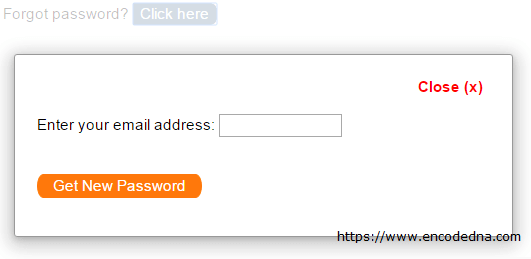
jquery - Close button (div contained on) of a modal popup (div) isn't completely shown - Stack Overflow

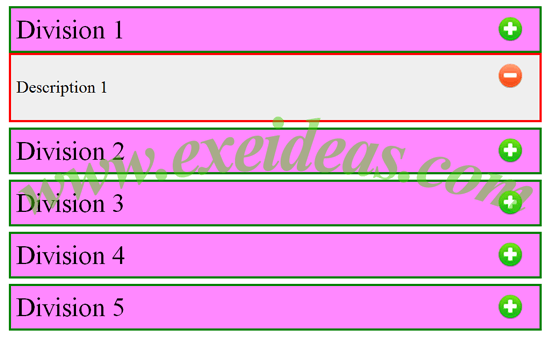
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality : r/Salesforcew3web












:max_bytes(150000):strip_icc()/html-code-114315058-59bb4ecb9abed5001143ff4e.jpg)






